
WebAssembly
先日Google ChromeとFirefoxがWebAssemblyに対応しました。
この素晴らしいニュースではFirefoxが対応したのは当然として、世界で圧倒的にユーザー数の多いGoogle Chromeも対応したという事です。
Android環境でも「多分動かない」から「もしかしたら…動く…?」へ
また、アナウンスは気づかなかったですがAndroid版のFirefoxがWebAssemblyに対応した事で、パフォーマンス及びメモリ関連における問題がかなり取っ払われました。
お陰で、モバイルでWebGLをちゃんと動かすのが「多分動かない」から「もしかしたら動くかも」にまで行けるかもしれません。
unityのwebgl、webassembly firefoxなら、モバイルでも起動まで15秒くらいに収まった。300秒近くかかってた昔と比べると大分良くなった感 pic.twitter.com/rvxa48Fs9P
— 椿 (@tsubaki_t1) 2017年3月31日
iOSは全滅
ちなみにiOS周りは全滅です。どのブラウザでも動作はガクガクで、ちょっとでも大きい物は起動せんしガンダム。
PCではFirefox素晴らしい出来。Chromeは…
ChromeとFirefox、それとSafariのパフォーマンスを比較してみます。
期待ではFirefoxが最速としてChrome、その後Safariといった順で続くかと思っていましたが、実際続いてはいましたがChromeがびっくりするぐらい遅いです。
FirefoxとChromeがWebAssemblyに対応してたので、safari君も入れて少し比較。ちょっと思ってた結果と違う pic.twitter.com/81dIWNacZW
— 椿 (@tsubaki_t1) 2017年3月21日
Android Firefoxでも動くような軽量最適化コンテンツを流し込んだ時など、その差にビックリです。
さっきのシーンでついでに起動時間比較。FireFox先生、軽めに動作するよう調整したWebGLコンテンツだと3秒で起動してしまった… pic.twitter.com/BBpqtWY0yo
— 椿 (@tsubaki_t1) 2017年3月31日
これがFirefoxが異常なのかChromeが遅いのかはまだ判断出来ませんが、出来れば早くなって貰いたい所です。
WebAssemblyを試す
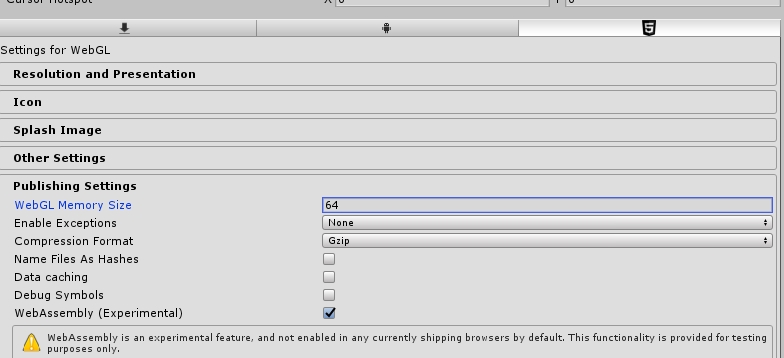
たしか5.5辺りから、WebGLの項目にWebAssemblyのチェックボックスが追加されました。このチェックボックスを設定すると、WebAssemblyを使用したゲームがビルドされます。アセンブリを直接書いたりする必要もなく、チェック入れてビルドしたらWebAssemblyが出ます。S式は要りません
asm.jsも同時にビルドし同フォルダに配置されるっぽいです。WebAssembly非対応ブラウザならasm.jsが動作します。

ただasm.jsはwebassemblyと比較して消費メモリはかなり多いです。webgl memory sizeを気にすると、どちらかに注目するのが正しい選択に見えます。
動作するのはFirefox 52とChrome 57以降です。それ以前の場合は設定で利用可能にする必要があったと記憶しています。
モバイルで動作させる
動くかどうかは置いておいて、モバイルでUnity のWebGLを動かそうとすると、下のようなダイアログが表示されます。

Please note that Unity WebGL is not currently supported on mobiles. Please OK if you wish to continue anyway.
この内容をGoogle Chrome(自動翻訳機能付き)で見ると、こんな感じです。

とにかく続行すればコンテンツが(動くかは置いといて)開始しますが、この不安を煽るダイアログは出来れば避けたい所です。
モバイルはまだサポートしてない旨のダイアログを無視する
ので、取っ払います。
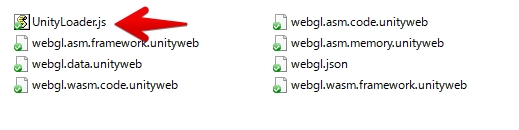
やり方は簡単、WebGL向けに出力したフォルダのBuildフォルダ以下にUnityLoader.jsなる物があります。

これの
UnityLoader.SystemInfo.hasWebGL?UnityLoader.SystemInfo.mobile?e.popup("Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway.",[{text:"OK",callback:t}]):["Firefox","Chrome","Safari"].indexOf(UnityLoader.SystemInfo.browser)==-1?e.popup("Please note that your browser is not currently supported for this Unity WebGL content. Press OK if you wish to continue anyway.",[{text:"OK",callback:t}]):t():e.popup("Your browser does not support WebGL",[{text:"OK",callback:r}])
を
t();
に置換するだけです。要するにダイアログ出してる所を大雑把に消しました。
色々と問題はあるかもしれませんが、これでとりあえずダイアログは出ません。
感想
とりあえず割とマトモに動作するようになってきたWebGLですが、まだ問題は色々とありそうです。
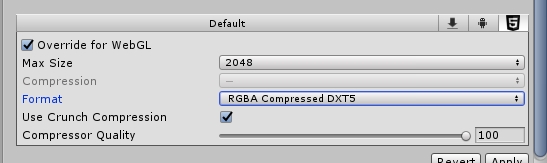
例えばTexture、StandaloneはCrunch Compressionが使えますがMobile環境で動くかは自分は知りません。モバイルに持っていくなら、ETC2のようなフォーマットに変換できるようなっていないとメモリが厳しいかもしれません。

また、 AppleやGoogleにとってはモバイルアプリはドル箱です。 このままGoogle PlayやApp Storeのからブラウザに移行してしまうと、折角構築したプラットフォームが駄目になってしまいます。
ので、課金周りや動作周りで何らかの縛りを付けてくるような事も、可能性としてはあるかもしれません。
どちらにしろモバイル環境ではiOS/Androidのコンパチ、PCではChromeがマトモに動くようになったらの話です。
Shader頑張った系の表現特化コンテンツだけではなく、ゲームも頑張って欲しい所です。