今回はPVRTCと比較して割と綺麗で消費メモリも少ないASTCフォーマットのテクスチャ圧縮を使用する方法についてです。
ASTCについて
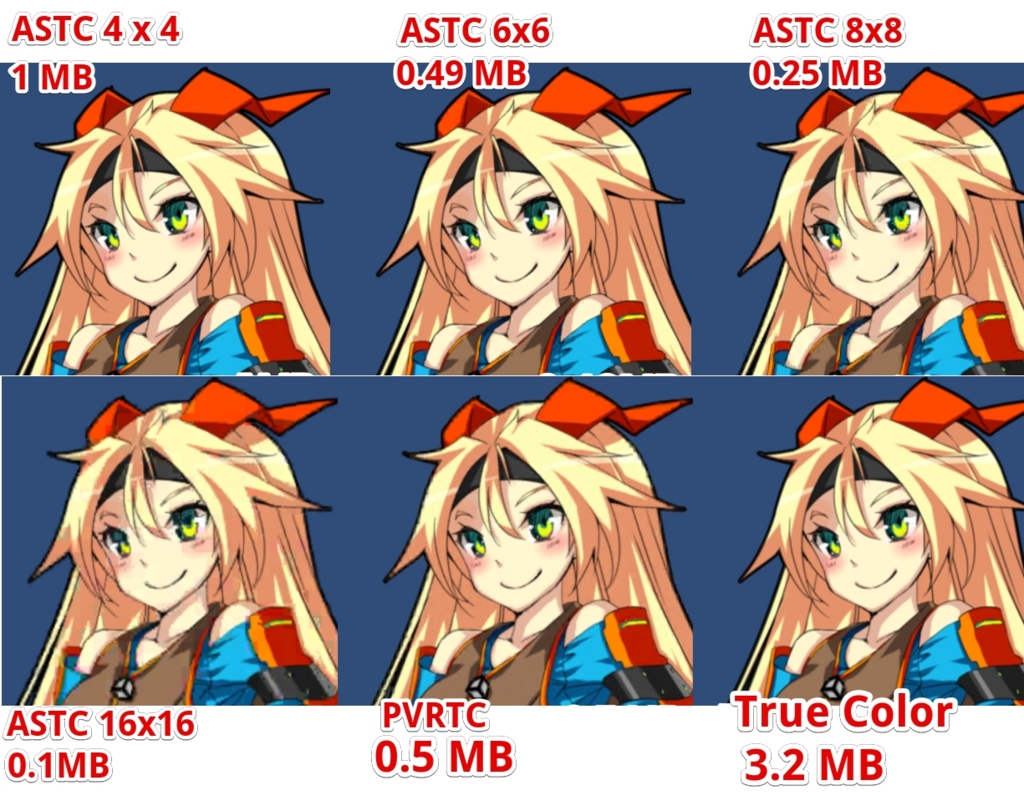
ブロックの大きさを指定可能で、ブロックのサイズが大きければ大きいほど圧縮率が高く、汚くなります。
PVRTCが1ピクセルを4ビットで表現しているのに対し、ASTC 6x6は3.56ビット、ASTC 12x12は0.89ビットという高圧縮率を誇ります。また、最も圧縮率が低くTrueColor並に綺麗なATSC 4x4でも1ピクセル8bitと、割とコンパクトに収まります。

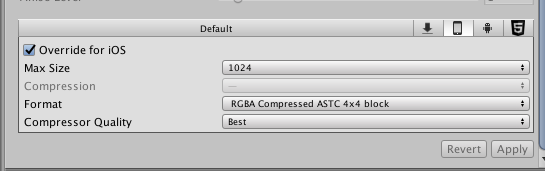
ASTC を使用する

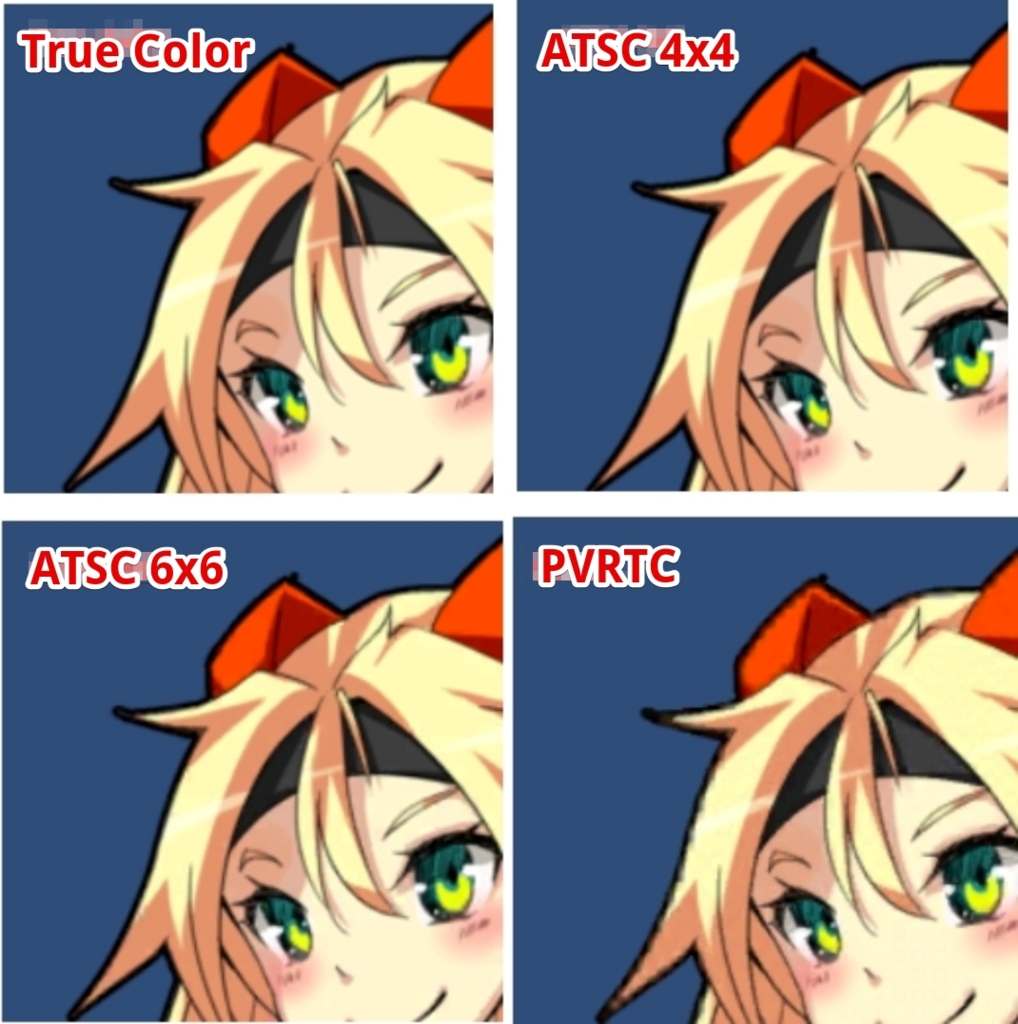
ASTCとPVRTCとTrueColorを比較してみる
5.5からだと思いますが、ASTCがiOSでも使用できるようになりました。
実際にiPad proに出力した物を比較してみます。
True ColorとATSC 4x4を比較すると、殆ど見分けはつかないレベルです。これでも消費メモリは半分以下になります。
PVRTCとASTC6x6は大体消費メモリは同じくらいですが、内側に滲んでいるPVRTCと比較してASTC 6x6の方が綺麗に見えます。
ASTC12x12まで行くと非常に汚く見えるようになりますが、消費メモリはガッツリと落ちます。

使えるのはA8以降のCPU
割と綺麗なASTCですが、使用する為にはA8以上(iPhone6以降)のCPUが必要となります。
ソレ以前のA7のCPUを使用するとTrueColorに解凍し展開するため、汚くロードも長い割にメモリを超喰うという踏んだり蹴ったりな状況になります。
実際に解凍できなかった場合、以下のようなメッセージが表示されます。
WARNING: ASTC texture format is not supported, decompressing texture
AndroidでのASTC対応端末は、ココが参考になるかもしれません。
OpenGL ES Hardware Database - © 2013-2015 by Sascha Willems