
「高さの要素が異なる&テキストにある程度のマージンがあるリストビュー」を作る方法について紹介します。
リストビューを作る方法については、下の記事参照。
作り方
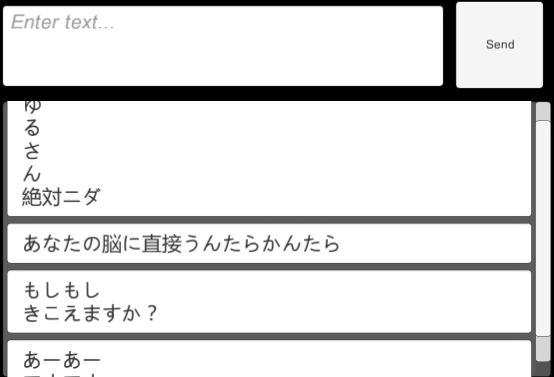
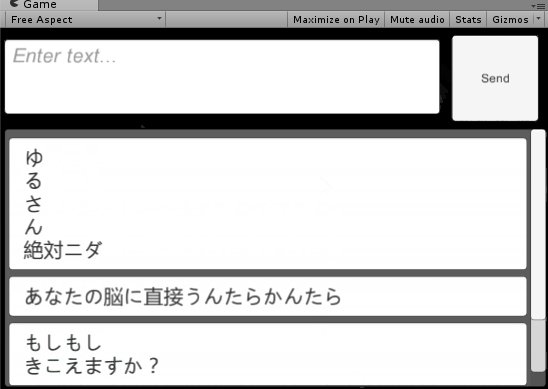
こんな感じのスクロールビューを作ります。
各要素の高さに合わせて要素がサイズを調整してくれる奴です。各要素が自動でリサイズしているので、高さや幅が変形し行数が上下した場合もちゃんとレイアウトを整えてくれます。

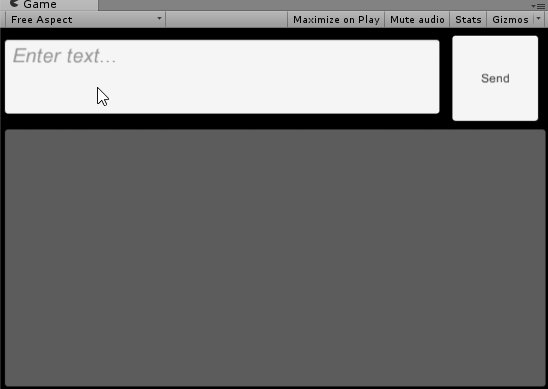
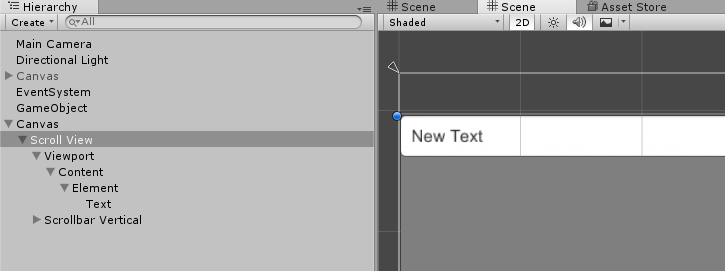
とりあえずスクロールビューを作ります。
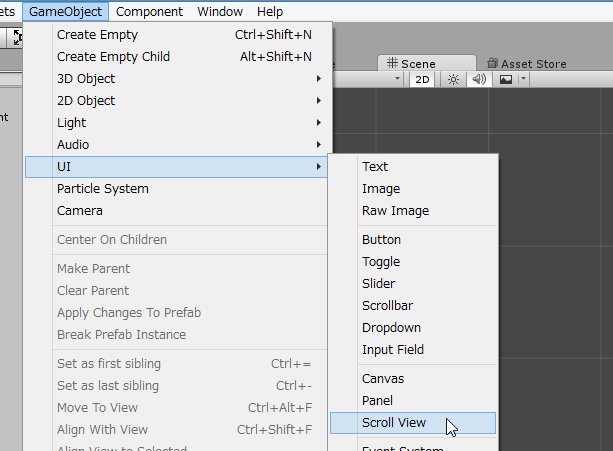
今回は縦のスクロールビューを作るので、Canvas/Scroll View/Scrollbar Horizontalは削除します。

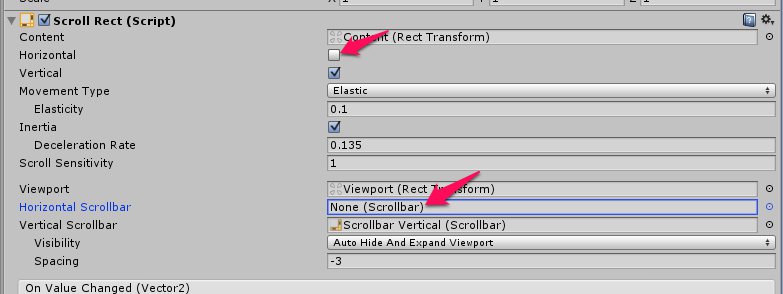
Scrollbar Horizontal削除のついでにCanvas/Scroll ViewからHorizontalのチェックを外しHorizontal ScrollBarをNoneに設定します。
これで横方向にスクロール出来なくなりました。

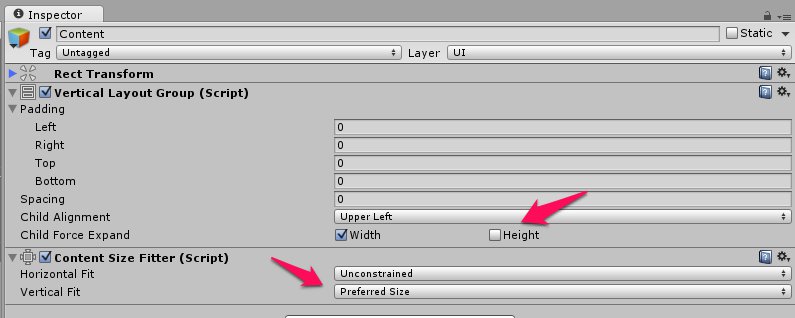
Canvas/Scroll View/ViewPort/ContentにVertical Layout GroupとContent Size Fitterを追加します。
Vertical Layout GroupはChild Force ExpandのHightのチェックを外し、Content Size FitterはVertical FitをPerferred Sizeに設定します。

Canvas/Scroll View/ViewPort/Contentの子オブジェクトとしてImageオブジェクトを作成し名前をElementに変更します(名前は任意)。
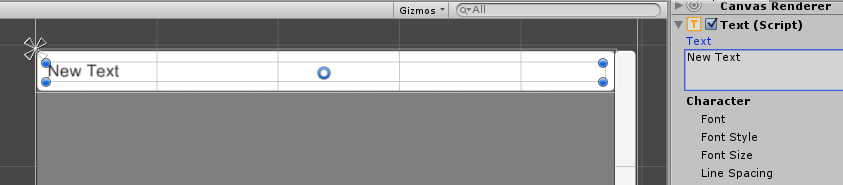
Elementの子オブジェクトとしてTextを追加します。

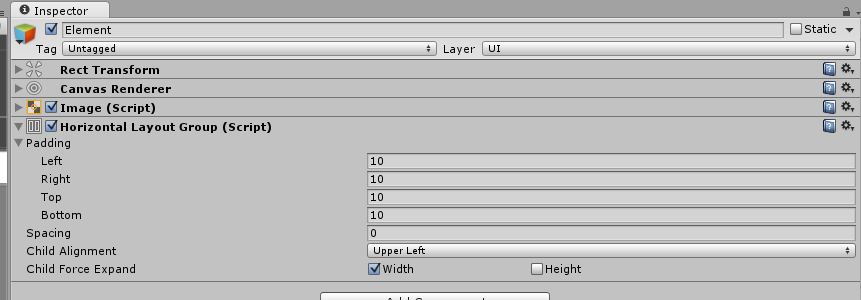
このままだとテキストの大きさでElementのサイズが変更されないので、HorizontalLayoutGroupをElementに設定します。
その際、Child Force ExpandのHieghtのチェックを外します。テキストにマージンが欲しい場合は、Paddingで設定します。

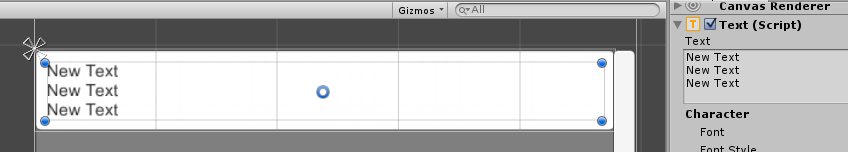
これでテキストの行数によってElementの高さが変動します。


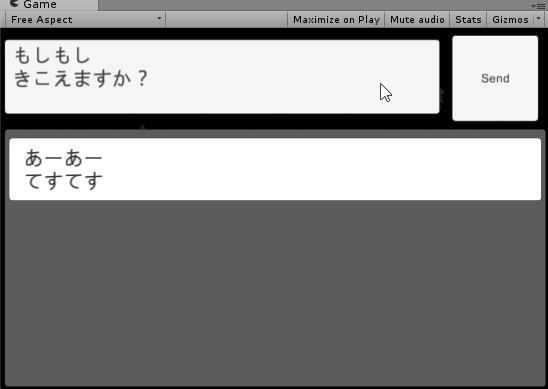
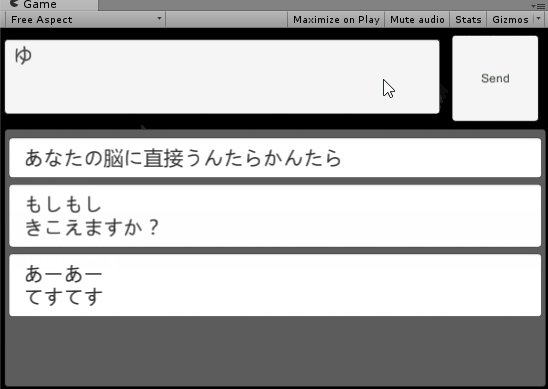
あとはボタンを押したらテキストボックスに入力した項目を追加するようにします。
適当なButtonとInputFieldを追加します。
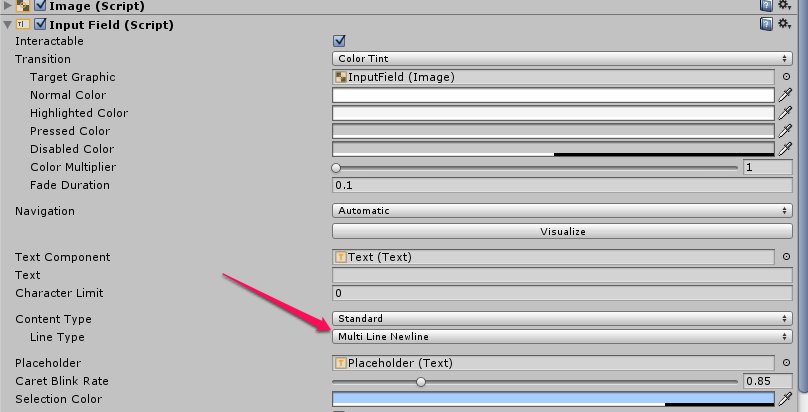
InputFieldは複数行入力できるように、Multi Line NewLineと設定します。

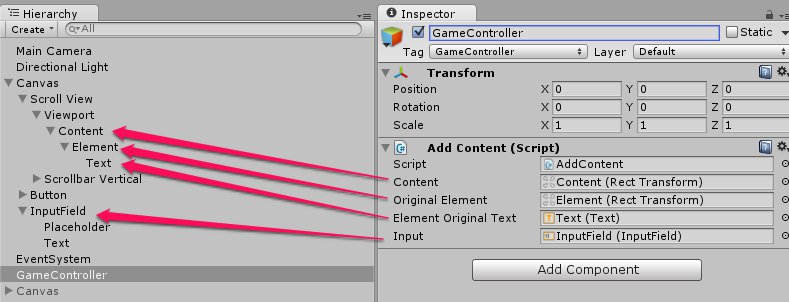
下のコードを追加し、これを適当なGameControllerオブジェクトに追加します。
やっている事は単純で、「ElementをContent以下に複製する」だけです。
あとはAddContent の内容を設定します。
InputはInput Field、ContentはContent、OriginalElementはElement、ElementOriginal TextはTextを設定します。

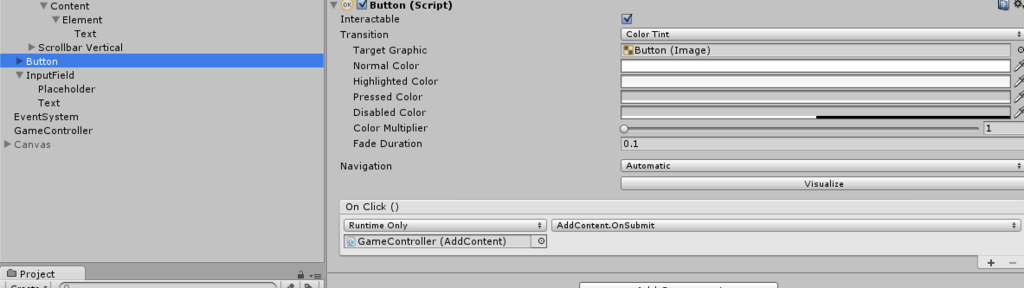
最後にボタンを押した際に動作するようにします。
ボタンにイベントを追加し、AddContentコンポーネントのOnSubmitを設定します。

もう少し詳しい説明や調整については、要望があれば。
…実際問題、ほとんどの人はこの手法使わずスクリプトで位置やContentのサイズを何とかして実装してる気がするのですが、どうなんでしょう。
あとでコレとドッキングさせる予定
前に作ったUnity向けの「少ないGameObjectで長いスクロールビューを表現する奴」の別アプローチ。要素の高さが可変の物でもOK pic.twitter.com/wmKcttBMx6
— 椿 (@tsubaki_t1) 2015, 10月 12