
アベンジャーズがヴィラン(多分)と戦う、2Dドットライクなベルトスクロールアクションのメイキングムービーが公開されていました。
作成するゲーム内容は下のような内容です。キャプテンアメリカによって、特に理由のない暴力がヴィランを襲います。

このチャレンジは「37時間の開発でどこまで作れるかを試す」との事で、上記のムービーは驚くべきことに、37時間の作業を15分にまで圧縮しています。つまり、だいたい148倍速で作業が進みます。
実際にどうやって作るってるのか見る
ムービーはこちら。
キャプテンアメリカのサウンドトラック(欲しい)から始まり、本当に空の状態からゲーム作りが始まります。
Assetのインポート画面。他にも2D Tool Kit等をインポートします。
2D素材はその場で作成ではなく、用意された物を使用します。


動画にはソースコードの記述シーンも含まれています
(というか、結構な割合を占めています)

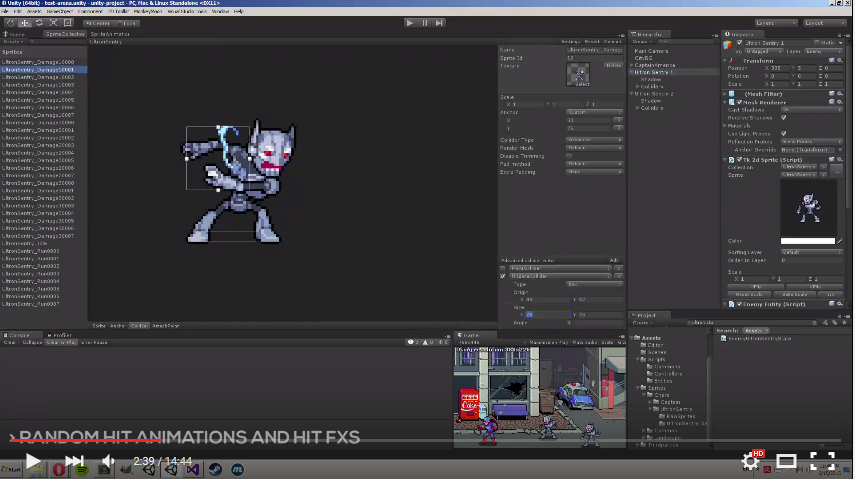
ヴィランの登場です。
アニメーションの位置を2D Tool Kitで微調整しています。

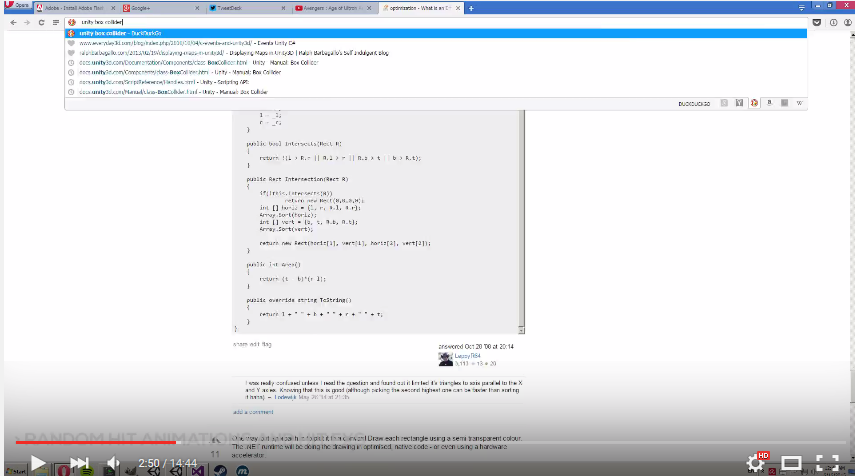
わからない処は検索します。
驚くべき事に、Operaを使用しているみたいです。

何ということでしょう。
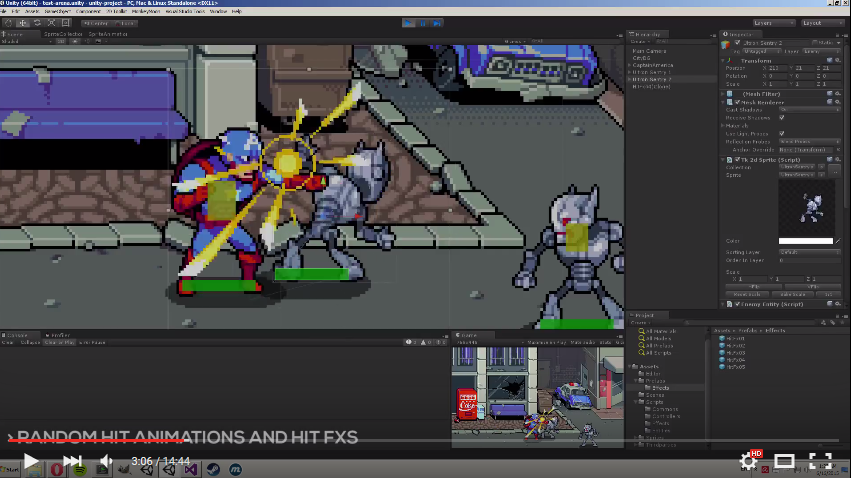
キャップがヴィランに殴る蹴るの暴行を加えています。
ヒットエフェクトの位置などを調整してる…んでしょうか。

もしもの為に定期的にコミットします。
差分をとる目的もあるかもしれません。

後半戦はUI回りです。
キャップのHPやヒットエフェクト回りを追加するみたいです。

Twitterだってやります。人間、息抜きが肝心です。

ゲーム開始時のフェード機能を追加します。
少し、若干、いやかなり強引なフェード機能を実装してる気がしますが、大した問題では無いでしょう。

タイトル画面です。
中央は当然、我らがヒーローの超人ハルクとブラックウィドウのカップルですが、後にキャプテンアメリカによって隅に押しやられます。
個人的にはソーの位置はトニーさんの位置じゃねっと思わなくも。

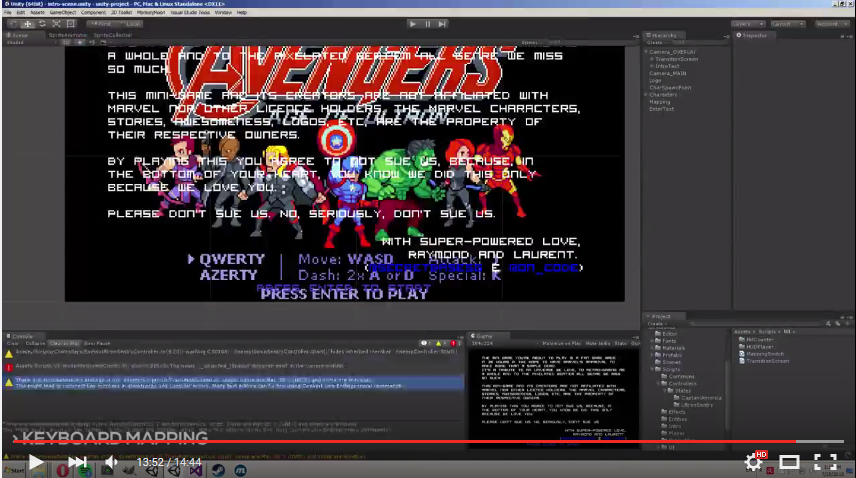
タイトルと操作方法の導入です。
これを読まずにプレイした椿=サンのせいでキャプテンアメリカがボコボコにされた実績があります。Jキーで攻撃とか知らんがなZとかSpaceキーやろ…JK

WebPlayerに出力して動作確認です。実際に動かさないと気づかないポイントなどは結構あります。フルスクリーンボタンが無かったり。
足りない素材もGimpで作ります。


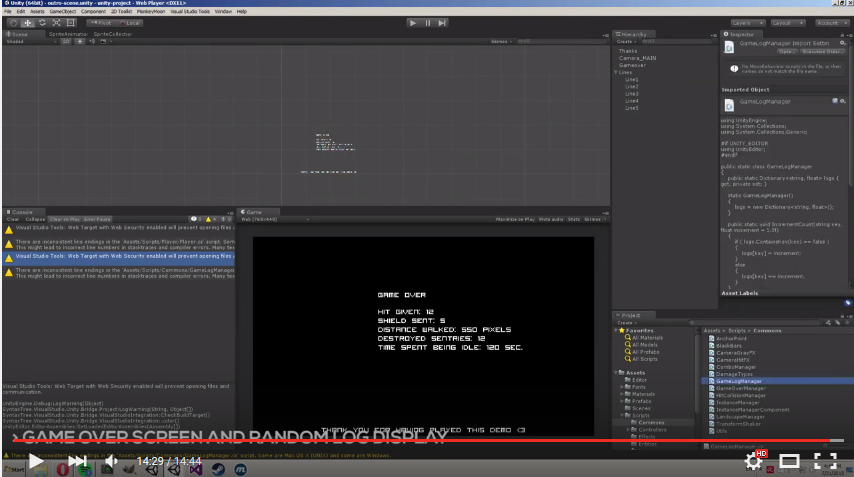
最後にゲームオーバー画面を追加して作業完了です。

感想を一言
凄い!けど、はえーよホセ…
少し速度が速すぎて、ヤムチャ視点で何が何だかって感じもありますが、全体の流れを見れるので、そのあたりを気になる人には有益かなと思います。
15分でサクッと見られるのも良くも悪くも。
…と書いた後で気づいたのですが、Youtubeにスロー再生なんてものあったんですね。ニンジャ動体視力の無い自分にはピッタリの機能です。

なお作成したゲームは下のサイトからプレイ出来ます。
追記
遅いバージョンが存在する事を教えてもらいました。こちらは大体1時間ちょいです。解像度を上げればソースコードも読めるので、内容をじっくり確認したい場合はこちらを見ると良さそうです。