Unityの次期バージョン、Unity 4.6から待望のuGUIが搭載される。uGUIについてはUniteのセッションで既に紹介されていたが、さらに先日、追撃の紹介ビデオが公開された。
しかし、約30分もあるビデオなので見るの面倒!
なので情報を少しまとめてみた。
絵は動画のキャプチャ!
Canvasが基本
uGUIはCanvasの単位でUIを描画するらしい。ビデオではImageを追加したタイミングで、自動的に追加されていた。
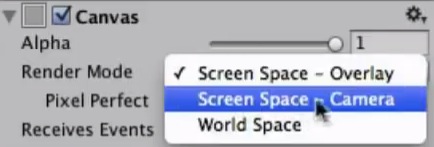
Canvasには「Screen Space - Overlay」「Screen Space - Camera」「world space」があり、この設定により表現方法が若干変わるらしい。Overlayは今までのUnity-GUIのように最前面カメラへの描画、Screen Space - cameraは指定したカメラから見たUI、world spaceはワールド座標のカメラとなる模様。

Screen SpaceではUIを表現するのに向いており、World spaceではエフェクト寄りのUI(ゲーム内に溶け込んだインターフェース)を表現するのに向いてるかもしれない。
ビデオには説明がなかったと思うが、Pixel perfectの項目もあり、ピクセルパーフェクト主義者も満足(スマホやPCのように端末ごとに解像度が大きく異る端末では絶対に使わないと思うが)
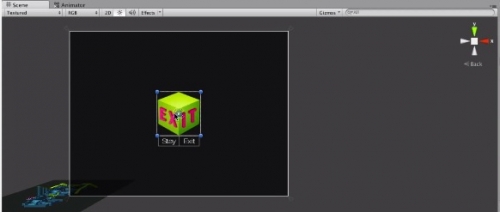
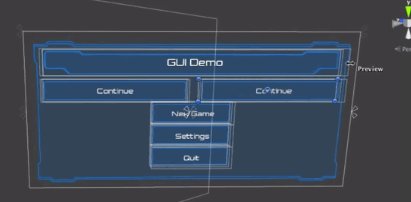
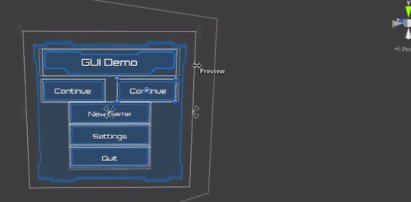
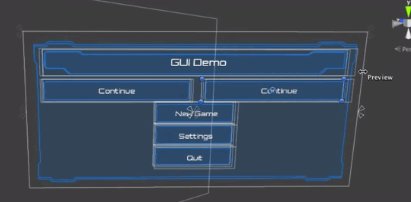
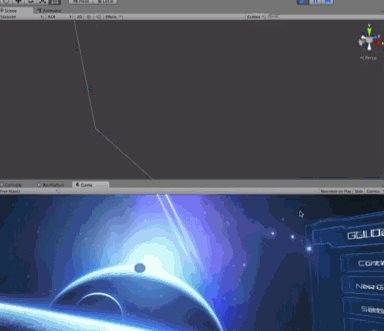
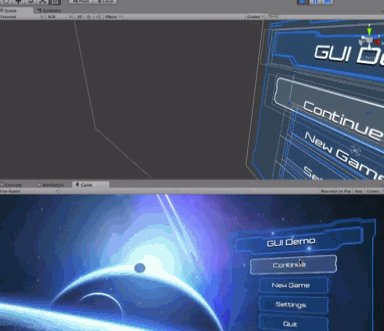
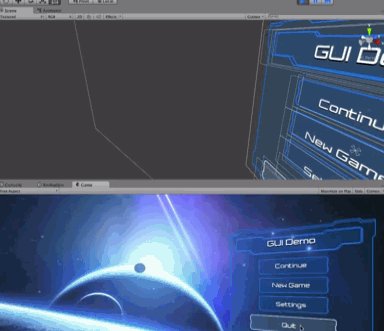
キャンバスの描画範囲がシーンビューでも明示的に表示されるようになるらしい。特にUIを作る場合は、ゲームビューとシーンビューを行ったり来たりする必要があったので、この修正は非常に有難い。

あと当たり前だが、ゲームを再生しなくてもUIを確認出来る。
当たり前なのだが重要。
座標の指定について
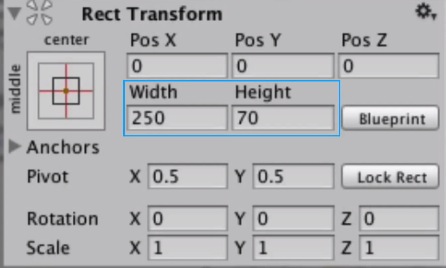
ImageやTextといったオブジェクトは、Rect Transformなる座標指定で管理されるようになるらしい。この新型Transformでは、座標の指定やサイズ・回転の他に、幅・ピポットの位置・アンカー(9パッチみたいなもの)を指定できるらしい。

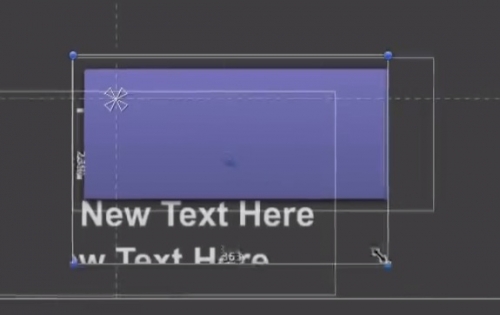
UIの移動用にスプライトを操作するインターフェースが標準の操作方法に追加された、今後はSpriteRendererを開いていなくても操作が可能になるっぽいし、色々と事故も減りそうだ。

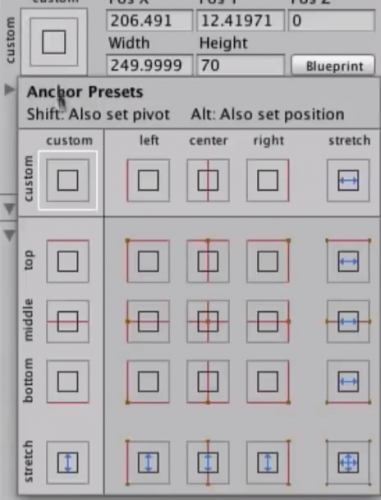
 右はUIのキモであるアンカーの指定画面。この項目を指定することで、UIの中心点(座標が0,0の箇所)を左上や右下に指定する事ができる。つまり、画面比率・画面解像度の異なる画面でも右上や左下を簡単に指定出来る。
右はUIのキモであるアンカーの指定画面。この項目を指定することで、UIの中心点(座標が0,0の箇所)を左上や右下に指定する事ができる。つまり、画面比率・画面解像度の異なる画面でも右上や左下を簡単に指定出来る。
この項目は動的に変更することが可能で、ムービーでは画面比率の異なる画面でUIを右上から左上へ動かしたりもしていた。
また、ストレッチ系を指定すると、アンカーの位置を基準にUIを引き伸ばすことも出来る。
ストレッチは上下や左右、基準値となる位置を決めてのストレッチ等々、基本的な物は揃っているように見えなくもない。(例えば中央にアンカーを指定すると、中央2分割して左右にボタンを配置…みたいな事も出来る)
ちなみにアンカーの基準として親を見る模様。NGUIのように自由に親を指定する事は指定できないっぽい。
今回のムービーには出てこなかったが、自動レイアウトでUIを並べてくれる機能もある模様。資料を確認する限り、範囲内に収まるように綺麗に並べてくれるとか何とか。

画面比率が変わっても位置が概ね一致するように

画面比率が変わっても右上と左上と中央を取得
UIの描画
UIの描画はCanvasRendererという新しいレンダラーを使用するらしい。その下に画像であればImage、テキストであればTextコンポーネントを追加し表現する模様。
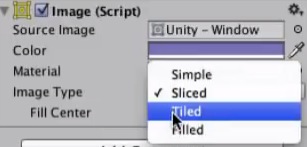
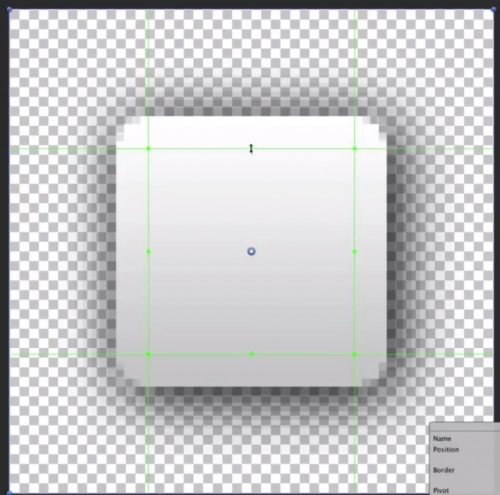
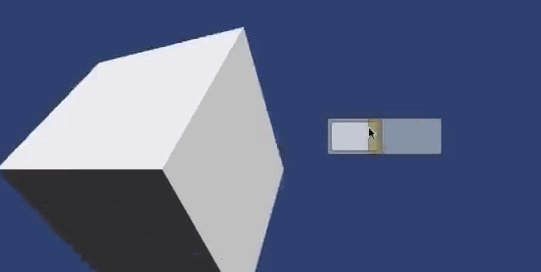
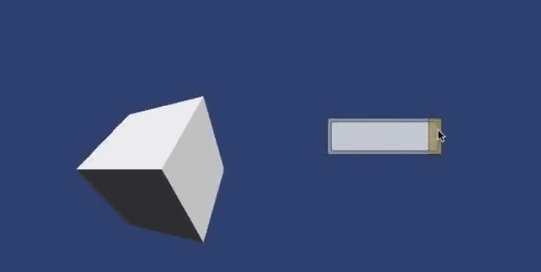
ImageのTypeには通常の画像を表現するSimpleの他に、四隅を残して拡大縮小するSliced、タイル上に並べるTiled、後特殊な埋め方をするFilledがある。スライスの位置はスプライトエディタで設定する。見えにくいが緑色の線。この辺りはまんまNGUIな訳だが何処もおかしくないな。




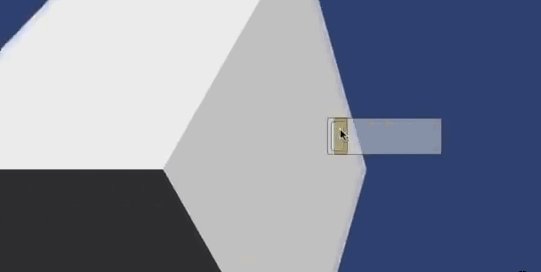
マスクする機能もあるらしい。ImageMaskコンポーネントをアタッチしたオブジェクトの下に配置したオブジェクトは、マスクの範囲でしか描画されなくなるらしい。これは若干面白い。下の画像では割と大きなイメージの内のごく一部を描画している。下の画像では、テキストとイメージの一部が切り取られている。例では四角だが、多分他の形状でも行ける。

これらのUIにはマテリアルを設定することも可能なようだ。ムービーでは、何だかゴツゴツするマテリアルを設定し、ライトマップにてテカテカさせていた。

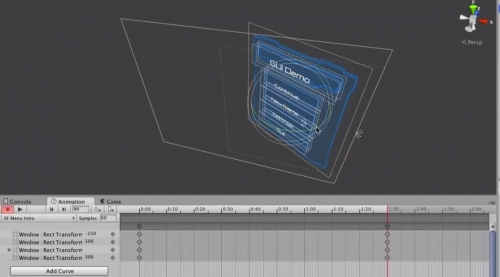
Animatorとも連動できるようだ。これで、UIを動かす際にアニメーションから直感的に動きを制御出来る。遷移図でUIの挙動を管理できるようになるので、幾つかの挙動・アニメ−ションをそこまでコーディングせずとも作れるようになるかもしれない。 その内、グローバルなAniamtorのステート管理が流行ったりして。


イベントの制御
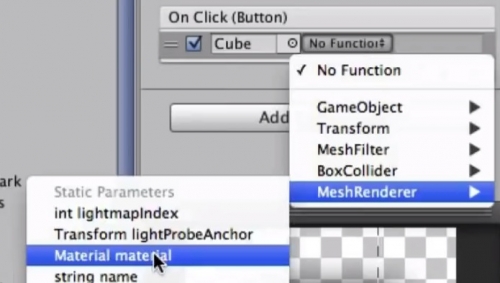
ボタン等のイベントシステムが色々と追加された。ボタンを押した際やスライダーを変化させたタイミングで、登録したオブジェクトに特定のイベントを発信したり、ダイレクトに値を変更出来るようになった。
ムービーではボタンを押したタイミングで適当なオブジェクトのマテリアルを変更したり、スライダーを動かしたタイミングで対象のカメラのズームを変更といった事をノーコーディングで行っていた。


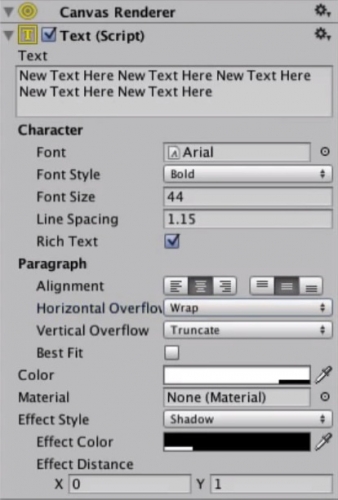
テキストの表現

テキストは大分良くなったように見える。
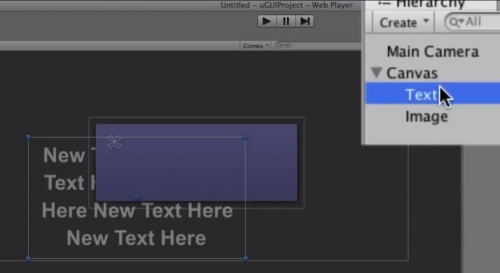
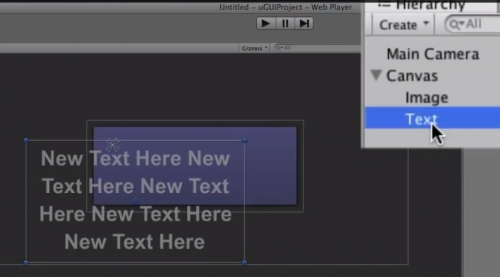
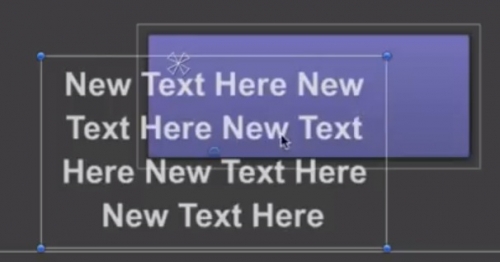
待望の文字数が範囲外へ出そうになったら自動的に回りこむ機能(wrap)が追加された。ウィンドウ外へ文字が行ってしまう事を防ぐことが出来そうだ(horizonal overflowを設定する)。
その際に、改行で枠外へ行ってしまった物も描画されないように設定できる(vertical overflowで設定)
Bestfitを指定すれば範囲内に全てのテキストが入るように文字サイズを拡縮する事も可能。またEffect StyleにShadowが見える。outlineもあるといいな。
ritch textが確認出来るので、今までどおりマークアップで文字の色や大きさを変化させる事ができると思われる。

自動改行で管理が楽に?
もっと詳しく知りたい場合
uGUI自体はUnite2014で公演されており、その際の資料が公開されている。公演内容はまだ公開されていないが(6月公開予定)、その際のメモを残されている方がいるので、それを参照すると良さそうだ。
タイムテーブル/講演一覧(セッション動画付)
uGUIセッションの資料(直リン)
自分だけの Unity GUI を作ってみよう(uGUI セッションのメモ)
Overview of the New UI System(新しいUIシステムの概要)
間違い等あれば、@tsubaki_t1まで指摘してもらえると超喜びます。