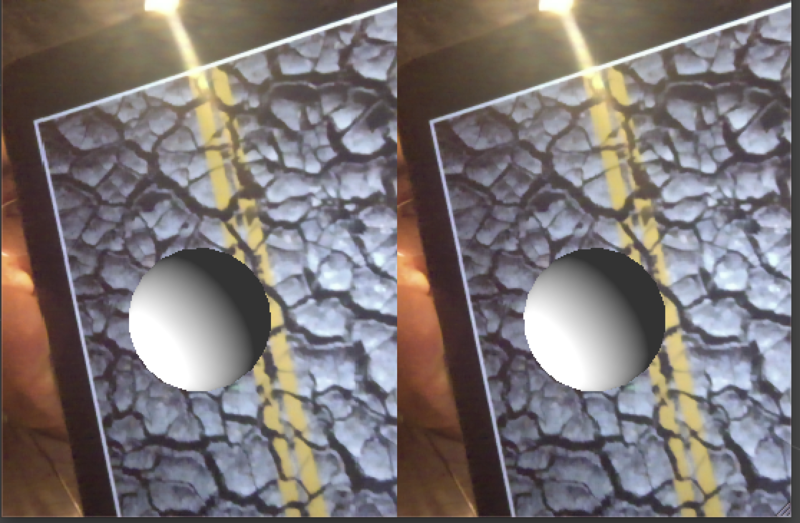
今回はvuforiaによるARでGoogle Cardboad等の分割画面HMD(ヘッドマウントディスプレイ)に対応する方法を紹介します。

対応方法する為に必要なもの
軽く考えた限り、Google Cardboadに対応する為には以下の3点が必要です。
- 背景画像を非表示にする
- 独自の背景を設定する
- 画面を分割する
背景画像を非表示にする
背景画像を非表示にするには、起動時に以下のコードを呼びます。これで単純に背景が非表示となります。このコードは、例えば背景を全て3Dモデルでうめつくす場合等に有効です。
QCARRenderer.Instance.DrawVideoBackground = false;
独自の背景を設定する
今回は背景画像自体は使用するため、背景画像をテクスチャとして取得し描画、それを描画するカメラを用意する必要があります。
まず背景テクスチャを取得するには、以下のコードを記述します。このコードではテクスチャをVuforiaへ登録し、更新してもらう感じの処理を行います。
backgroundMatへ登録するマテリアルは、シェーダーをTextureに設定しておくと良さそうです。
private Texture2D backgroundTexture; // 背景に使うテクスチャ
public Material backgroundMat; //背景に使うポリゴン用マテリアル
// テクスチャを作る
backgroundTexture = new Texture2D(0, 0, TextureFormat.RGB565, false);
backgroundTexture.filterMode = FilterMode.Point;
backgroundTexture.wrapMode = TextureWrapMode.Repeat;
//Vuforiaへ登録 QCARRenderer.Instance.SetVideoBackgroundTexture(backgroundTexture);
// マテリアルへ登録
backgroundMat.mainTexture = backgroundTexture;
最後に背景を写すカメラとポリゴンを用意します。
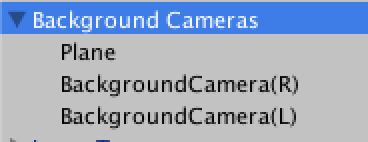
Vuforiaのパッケージをインポートしている場合、BackgroundCameraが何処かにあるので検索し*1、シーンに配置します。この中にカメラとポリゴンが見つかります。
後はBackgroundCameraの子のPlaneのマテリアルを先ほど作成したbackgroundMatに設定するマテリアルに登録すればOKです。
画面を分割する
画面を分割する方法自体はとても簡単です。
カメラを2つ用意し、以下の設定をすれば良いです。
- 左目用のViewportRectを(X:0, W:0.5)に設定
- 右目用のViewportRectを(X:0.5, W:0.5)に設定
ただし、今回のように同じ物を表示しているのに写す対象(Plane)が複数あるのは間抜けな話なので、以下のような構造にしておくとよいでしょう。

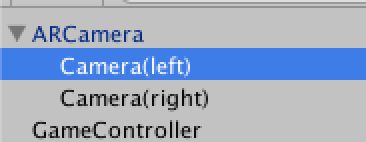
この処理を、ARCamera及びBackgroundカメラ向けに行います。
ARCameraは基本的に「マーカーを写す位置へ移動*2」なので、ARCameraのCameraコンポーネントをdisableに設定し、カメラの下に左目用と右目用のカメラを配置すればOKです。

このままでは左目用と右目用の座標が同じなので、少しずらしておくと立体視が可能になります。Durovis Diveでは以下の設定を行っていました。
- 左目用(x:-0.03, y:0.2, z:0.2)
- 右目用(x:0.03, y:0.2, z:0.2)
実際に使ってみて
実際に使ってみましたが、立体視は綺麗に出るのですが背景が立体でないため、*3かなり気持ち悪い印象を受けました。これは単純に足を浮かせる事で多少の緩和が出来そうですが*4、表現の幅が減ってしまうので考えどころではあります。
また、適当に画角等を調整したため、カメラとモデルの座標が少しずつずれる現象が発生し、これも直す必要がありそうです。
今回のサンプルプロジェクトを公開しました。AssetStoreからunity-chan、及びvuforia公式ページからvuforiaをダウンロードし独自マーカーを登録する事で動作が確認出来ます。
tsubaki/GoogleCardboad_AR · GitHub
ちなみに歪み補正はありません。