Spriteをランタイムに生成する
[Unity]ResourcesからスライスしたSpriteを取得する3つの方法で紹介したが、もう少し詳しく書いておこうと思う。
Sprite.Createでは、単純に4つの引数を使用する。
・texture:スプライトとして抽出する元のテクスチャ
・rect:テクスチャのUV(x,y)とスプライトのサイズ(width,height)
・pivot:スプライトの回転軸
・pixelsToUnits: ワールド空間単位に画像内の画素をマッピングするためにスケーリング
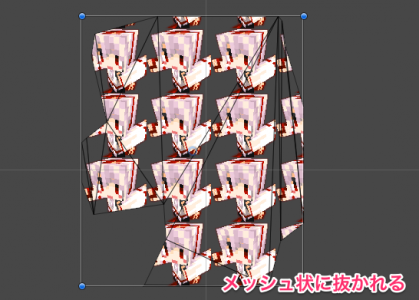
このまま生成すると透明の部分をポリゴン的に切り抜いて表示されてしまう。多くの場合はその方がフィルレート的にパフォーマンスが高そうだが、場合によってはQUADで表示したいといった場合もあると思う(ポリゴンが細かすぎてバッチングが云々って場合)。
そんな時は6番目の引数にSpriteMeshType.FullRectを設定する。(確認していないが、普通にポリゴン作るよりコレの方が早いかもしれない。切り抜き判定する時間的に)
・extrude:エッジの幅(この値が小さいと細かくポリゴンを抜き取る)
・spriteMeshType:ポリゴンのタイプ。これがFullRectの場合はextrudeが無効になるっぽい。
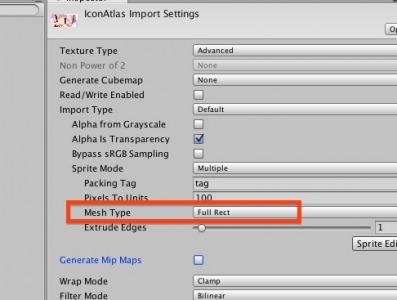
ちなみに、エディタでもTextureImporterで設定をAdvanceに変更すれば設定できるようになる。

FullRectはUVスクロールを行いたい場合に便利になる。と言うのも、UnityのSpriteは標準のままだとモデルのUVで切り抜いてしまうので、UVスクロールしても変な所で抜けてしまいUVスクロールが上手くいかない。その際、FullRectを設定することでUVスクロールも簡単になるといった訳。
(ちなみに標準シェーダーはUVスクロールを禁止しているので、別途マテリアルを作りTransparentシェーダー等に差し替えてやる必要がある。また、UVスクロールはスライスしたスプライトには使用出来ない)
この方法はタイルマップ等を作る場合でも有効。(まあタイルマップをSpriteで作るのは間違いだと思うけど)

ちなみにTightを設定するとメッシュ状に切り抜かれてしまう。(半透明がある場合)