NGUI 3.0.6でスクロールビューの作り方が変わり、凄く作りやすくなっていた。
現在の作り方の手順は、こんな感じ。
- NGUI->Create->2DUIで2DUIを作成する。(既にあるなら不要)
- NGUI->Create->ScrollViewでscrollviewを作成、AddComponentでScrollViewコンポーネントを追加する。(※1)
- NGUI->Create->SpriteでSpriteを作成し、2で作成したScrollViewの下に配置する。
- 3で作成したSpriteにUIDragScrollViewコンポーネントを追加し、NGUI->Attach->Colliderで判定を追加する。(※2)
- 4で作ったSpriteを大量に配置する。(※3)
※2:普通にBoxColliderを追加した場合、スプライトと同じ大きさにしてくれない
※3:並べたい場合は、スクロールビューにGridを追加し、executeでスプライトを並べる。実際にランタイムで動かす場合は、全部配置後にExecuteするのが楽。
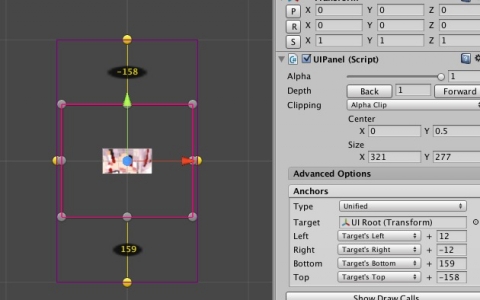
表示範囲はスクロールビューのUIPanelで設定する。また、高さや幅は通常だと画面比率に影響しないが、UIPanelのAnchorをUnifiedに設定することで一定距離を保ち伸縮出来る。

こりゃ楽だ