Unityのiosアプリはファイルサイズが大きくなりやすい。
これは、IphoneとIpadに対応させたら対応するためのファイルが必要になるし、
OpenGL1.1とOpenGL2の両方に対応させたら、それぞれのコードが必要になる。
もちろんUnity自体の大きさもある。Unity自体の大きさはよくわからないが、
リソース無しで出力すると大体16MBくらいになるので、それくらいだと思う。
しかし何よりの問題は、ビルド時にテクスチャのサイズが跳ね上がる事だ。
ここでの問題は5MBや10MBレベルでの話じゃない。
Assetsのサイズは16MB位なのに、実機内では100MB単位なんてこともある(実話)
これは概ね、テクスチャをRGB32とかで出力しているとなる。
例えば1024x1024をRGBA32で出力すると、ファイルサイズが1枚2MBくらいになる。
圧縮(Compressed)すれば小さくなるのだが、絵が滲むとデザイナーが嫌がる。
PGがとしても、クォリティの低いゲームは提供したくない。
いやあ、困った。
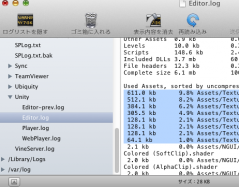
■Unityが使用しているリソースの確認
テクスチャを云々する前に、一応なにが一番容量とってるか確認しておく。
コンソールの[Unity]→[Editor.log]では、iosビルド時に
パッケージに含める各ファイルサイズをログで出してくれる。
アプリサイズは「ここで提示したファイル+Unity本体+何か」らしい。
■テクスチャを設定
Unityではテクスチャのフォーマットを設定することができる。
photoshop形式を直接ゲームに持っていけるわけがないので、当然と言えば当然。
設定は大きく分けて3種類。
1.RGBA Compressed RVRTC 4bits(Compressed)
2.RGBA 16 bit
3.RGBA 32 bit
[Texture Type]を[Advanced]にすれば、もっと細かく設定できるけど、この3種類で事足りる。
![]()
(※RGBA5555は添付前に色を落としたらどうかと試してみたテクスチャ)
(※-AはCompressedのアルファ抜き)
この各画像の大きさは、こんな感じになった。
611.0 KB : Compress 340x460.png
512.1 KB : RGBA32 256x512.png
384.1 KB : RGB24 256x512.png
305.5 KB : RGBA16 340x460.png
128.1 KB : Compress -A 256x512.png
128.1 KB : Compress 512x512.png
128.1 KB : Compress 256x512.png
64.1 KB : Compress 2 256x512.png(RGBA Compressed RVRTC 2 bits)
139KB : 元の画像
■各フォーマットの傾向
1.Compressedの傾向
・サイズは元ファイルと同じくらいの大きさか、それより小さい (512x512で128KBくらい)
・サイズが小さいからか、読み込みが高速
・アルファ周りでボケる。
(アルファ以外はRGBA32と遜色ない)
・解像度が2の二乗以外は圧縮してくれない(32/64/128/256/512/1024/2048)。
上のサイズ一覧で[Compress 340x460]が大きいのはそのせい。
(ちなみに縦横でサイズが一致している必要はない。が、片方小さくてもサイズは一緒。むむむ)
※pvrtc(iosのcompressed設定)は結構このブログで戦ってるので、pvrtcで検索してくれると吉
2.RGBA16の傾向
・サイズはRGBA32の半分。
(サイズ512x512で512KBくらい。ただしサイズを2の二乗に合わせる必要はない)
・アルファは綺麗
・色の階層が見える(アニメ塗りなら問題ない?デザイナー次第余計見えやすくなるかも)
RGBA16を使用する場合ディザリングしてから使うと良
[Unity3D]フルカラーなテクスチャを16ビットに減色
3.RGBA32の傾向
・綺麗
・ロード遅い
・でかい
(サイズ512x512で1MB。ただしサイズを2の二乗に合わせる必要はない)
・appstoreやgoogleplayに提出する際、結構圧縮される
【参考URL】
■サイズを抑えてクォリティを維持したい
対策というか。
単純な話、アルファさえ無ければCompressedでもRGBA32と遜色無い。
なのでアルファが不要な所は全部Compressedで作りこんでしまえば良い。
逆にアルファが必要な所はRGB16を設定。ボタンやキャラクター等。
案外これで何とかなる。
色落ちが嫌なら背景とアルファ付きの画像を結合させたテクスチャを使うのも良いかもしれない。
(画像の枚数が上がるが、枚数によっては全体のサイズは下がる)
追記(20120512)
絵の切り抜きはマスクを使うのも手。(というか、これが一番現実的な気がしてきた)
ただシェーダーを使うので、パフォーマンスが落ちるかもしれない。
ここまで書いたが、Compressedは元絵と見比べれば違いがわかるので、過信は禁物。
やはりクォリティと実効速度やアプリサイズはトレードオフ。
今回の事でそれがわかった>Unity感謝