NGUIのフォント設定のメモ
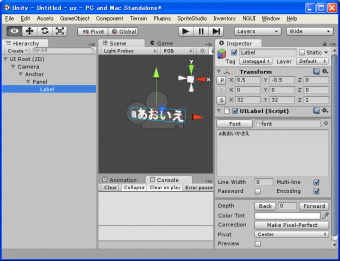
NGUIのLabelを使えるようにしてみた
元記事は【こちら】(英語)
【その2】
■手順
NGUIの独自フォントを使う手順は、大きく分けて3ステップあるらいし。
1.フォント画像の作成
2.Altalの準備
3.フォントの登録
■フォント画像の作成
まずはフォント画像の作成について。
【ここ】の内容がすごく参考になった。
手順はこんな感じ。
1.【ここ】からBitmap Font Generatorをダウンロードしてインストール
2.使う文字を選択。
選択していない文字は表示されない。(無視される)
面倒なら、[Edit]→[Select chars from file]でテキストファイルを選択すると、
一括登録してくれる。このとき、文字コードは必ずUnicodeで入力したものを使う。
3.[Options]→[Font Settings]を開き、フォントを設定。(図1)
今回は適当にMSゴシックを使用。著作権的にまずそうなので、
実際に使う際は著作権フリーなフォントをお奨め。
4.[Options]→[Export Options]を開き、各項目を入力。(図2)
使いたい文字が多いなら、WidthとHeightを1024くらいにあげておくとよさげ。
5.[Options]→[Save bitmap font as...]でファイルを保存。
名前はfontとでもしておく。(font.fntとfont_0.pngが出来るはず)
画像ファイルが2枚以上になったら、文字数に対して大きさが足りてない。
その時は4に戻って大きさ調整。
6.font.fntの名前をfont.txtに変更する。
これでPng画像のフォントと、その文字の位置を登録したファイルが作成できた。
【その2】では、このファイルをUnityにインポートして使えるようにしてみたい。