PhotoshopのレイアウトをUnityにインポートできるアセットが紹介されていたので、Photoshopを持ってるメンバーに頼んで動かしてもらった。
PhotoshopからNGUIにインポートするプラグイン(ゲームは初心者にやさしく)
http://gamesonytablet.blogspot.jp/2012/10/photoshopngui.html

このアセットの機能はこんな感じらしい(ゲームは初心者にやさしくさんからの引用)
・フォトショップのPSDで作成したGUIを完全にUnity3Dに移行
・配置(Positon)の調整に時間と手間をかける必要がなくなる
・アンカーは空のGameObejectで作成
・GUIを手動で作成するより十倍早い
・PSD上の編集で配置(Positon)を更新する
・頭文字で自動判定してウィジェットを作成する
(例 "btn"を頭文字にした場合にImageButton作成)
■MonsterImporterの使い方について
ということで試してみた。参考にした動画はこちら
まずは下準備。Export your GUI from Photoshop to Unity (NGUI)
http://www.youtube.com/watch?v=UDvoYx1N2e0&feature=youtu.be
この順番はどちらでもいいが、NGUIが無いと大量のエラーを吐くので心に悪いかもしれない。1.このURLからMonsterImporter_closed_alpha.unitypackageを入手し、
エディタにインポートする
2.NGUIをインポートする
次にフォトショップ側の関係する操作
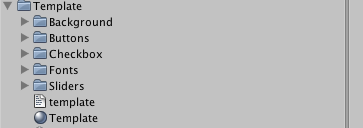
上手くいくと、下のようなフォルダが作成されている。1.Assetフォルダ下に適当な名前のフォルダを作成する
(動画ではTemplateフォルダ。Projectビューでフォルダを作れば良い)
2.[Demo]>[TemplatePSD]>[template.psd]をフォトショップで開く
3.[Editor]>[Photoshop Exporter]>[Exporter.jsx]を実行し、
1の手順で作った適当なフォルダ(動画ではTemplate)に保存する。

最後にインポートする作業
1.[NGUI]>[Create a New UI]でUIを作成
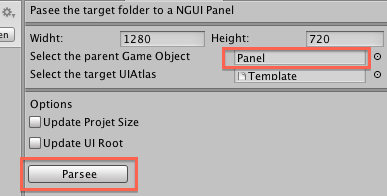
2.[Monster Juice]>Monster Impoter]でMJImpoterタブを開き、
前の手順で作ったフォルダを選択する
3.1の手順で作ったPanelをMJImpoterの[Select the parent Game Object]に設定
4.Parseeボタンをクリック

これで概ねPhotoshopで作成したレイアウト通りに、シーンにウィジェットを配置してくれる。
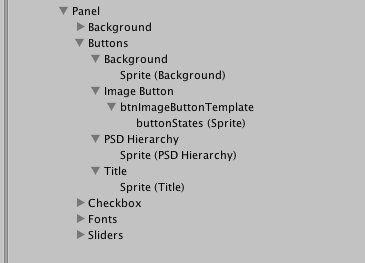
展開後のヒエラルキーは、こんな感じになるみたい。具体的なPSDとの連動はPSDをよく見ていないから分からないけど、Photoshopで設定したフォルダと連動している部分が多いんじゃないかとの事。

■少しレイアウトが異なる
※Windows PhotoshopCS3+Unity 3.5.6f4+NGUI2.2.3で試した結果なので、他の環境では正常に動作するかもしれません
実際に動かした感じ、元々のPSDと出力したレイアウトに差異あったので、完全にそのまま移行出来るわけでは無い模様。とは言え、手動で配置するよりは10倍くらい楽なのは確実。

(左:元画像 右:NGUIで再現したレイアウト 少しズレてる)
今までの手順にあった[デザインの切り出し]と[デザイン通りにUIを設定]の手順を丸ごと省略することができるようになるので、上手く行けば比較的簡単にデザイナーをUnity側に引きこむことができると思う。
うまく行ってほしいものだが、はてさて。