NGUIのフォント その2
この記事は【こちら】の続き
NGUIの設定については【こちら】
今回はNGUIの独自フォントを使う3ステップの2番、Atlasの準備について。
1.フォント画像の作成
2.Altalの準備
3.フォントの使用
■Atlas作成手順
1.【その1】で作成した[font.txt]と[font.png]をProjectにD&Dで登録
2.Materialを作成し[userfont]とリネーム。
シェーダーを[Mobile/Particles/Alpha Blended]に変更し、[font.png]を登録。
3.空のGameObjectを作成し、[FontAtlas]とリネーム。
[FontAtlas]に[Atlas]と[UIFont]を登録。
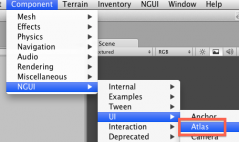
(Atlas:[Component]→[NGUI]→[UI]→[Atlas]にある)。
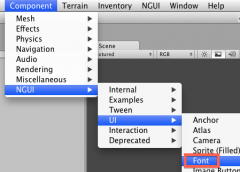
(UIFont:[Component]→[NGUI]→[UI]→[Font]にある)。
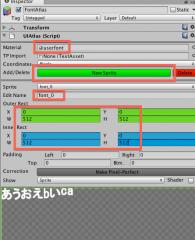
4.[FontAtlas]の[Atlas]のMaterialに[userfont]を登録。
[New Sprite]でspriteを作成。spriteの名前は[font_0]を入力(フォントの画像と同じ名前)
[Outer Rect]と[Inner Rect]の値を設定。設定値はWとHがそれぞれ512
(フォントの画像と同じサイズ)
5.[FontAtlas]の[UIFont]のAtlasを[FontAtlas]に設定。
Import Fontにfont.txtを設定。
これでフォントを使用する準備は整った。
後は使うのみ。
【続き】