やはりNGUIの使い勝手が良いんで、使い方メモ
この記事は【ここ】の続き。
動かしたい方は【こちら】のチュートリアル動画の日本語訳を参考に組むと、
動かせるものができる。
■NGUIを使うための手順
NGUIを使うためには、大きく分けて4つのステップが必要になる。
1.Atlasの作成
2.NGUIの設定
3.ウィジェットの作成
4.イベントの登録
■1.Atlasの作成
Atlasはリソースのマネージャみたいなもので、
ここでテクスチャから必要なパーツを切り出し、管理する。
当然NGUIを購入してImportしないと使えない。
使い方は【こちら】のページがわかりやすく説明している。
要約の手順はこんな感じ。
1.Materialを作成し、テクスチャの画像を登録する。
テクスチャの登録は【ここ】のマテリアルの設定を参考にどうぞ。
名前はMyMaterialとでもしておく。
2.Atlasを作成する。
空のGameObjectを作成し、Component→NGUI→UI→AtlasでAtlasコンポーネントを登録。
GameObjectの名前はMyAtlasとでもしておく。
最後にMyAtlasのMaterialに1で作成したMyMaterialを登録する。
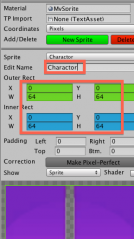
3.画像を切り出してスプライトを作成する。
NyAtlasのInspectorにあるNew Spriteボタンを押す。
Edit Nameに任意の名前(Logo)、Outer Rectに切り出す範囲を設定。
(Inner Rectも同様の値を設定)
4.3をパーツの数だけ繰り返す。
■2.NGUIの設定
NGUI→Create a New UIを選択、
ウィンドウが開くので、表示したいレイヤーとカメラのモードを選択。
UI目的ならSimple 2D、3D風2Dゲームが作りたければAdvanced 3Dを選択しておくと良い。
これでNGUIを使用するのに必要な物が揃う。
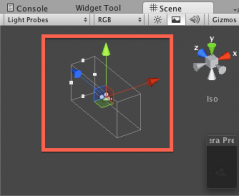
ちなみにSimple 2Dのカメラを選択した時に表示される白い枠線は、表示される範囲。
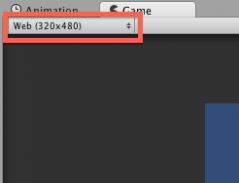
これはGameビューの左上と連動しているので、プラットフォームに合った大きさを設定するべき。
長いので分割