ios5.1が来てましたー♪
(ヒャッホオオオオオオオオオイ!!)
バッテリー関連のバグがなおりましたー♪
(イイヤャッホオオオオオオオイ!!)
でもipad2ではsiriは使えません。
(oh yeah....)
こうなると、音声認識のFWとかについて調査したくなるね!
siriなんて要らなかったんや!と。
難しいかな・・・
Quad UIの使い方、その2!
Quad UIについてと、インストール方法についてはこちらを参考にどうぞ。
今回はQuad UI付属のエディターでプレハブを作成する方法についてのメモ。
詳しい内容が必要なら以下の動画を参考にすると良いと思う。(英語)
http://www.youtube.com/watch?v=_eiVnJYz-5g&feature=related
Quad UIはテクスチャからプレハブを作成するためのエディターを内蔵している。
それを利用することで、それなりに楽に2Dオブジェクトを作ることができる。
で、使い方について。
まず、テクスチャをインポートする。
これは、D&Dでプロジェクト内に配置すればUnityがよしなにしてくれる。
画像は公式サンプルの画像ファイルから拾ってきた。
ここでも言ってる通り、プラットフォームにiosを対象の場合はテクスチャを非圧縮にするか
、GUI指定にしないとテクスチャが荒くなるので注意が必要。
(Flashも同様に設定しないとひどいことになる気がする)
次にマテリアルの設定。
Assets→Create→Materialで空のマテリアルを作成して、テクスチャを登録する。
MaterialのInspectorを開き、ShaderにQuadUI/2DBackfaceCulledを選択。
selectボタンで使用するテクスチャを選択する。
テクスチャ選択画面が表示されてないときは、shader辺りをクリックすると出る。
次はいよいよプレハブの作成。
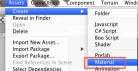
Window→Quad UI Editorを選択してエディター画面を表示。
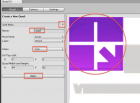
エディタ画面では、以下の項目を設定して、Bake!ボタンを押す!
1.利用するマテリアル
2.マテリアルの名前
3.Class(プレハブの特性)
4.使う画面の範囲
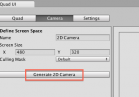
ついでに2D Cameraも作っておくと、Z軸設定しなくて済むので楽。
作り方はQuad UI EditorのCameraを選択してCreate2D Cameraを選択。
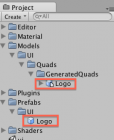
これで、2Dのプレハブが作成されたと思う。
ちなみに、Quad UIは作ったプレハブをPrefabs→UIフォルダに、
モデルをModels→UI→Quads→GeneratedQuadsに保存する。
フォルダを汚したくないなら、移動しちゃっても問題ないっぽいので、移動してしまうといいと思う。
次はボタンとイベント登録についてかな。