前回に続きTextMeshPro。今回はアウトラインについてです。
TextMeshProのアウトライン

まず本題です。
TextMeshProは、シェーダー側でアウトラインを実現しています。元々SDFでフォントを実現する仕組みなので、その辺りは割と簡単に出来ているのかなと。
アウトラインの設定方法
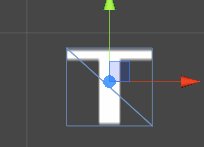
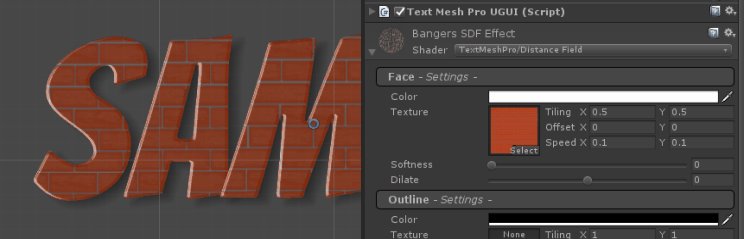
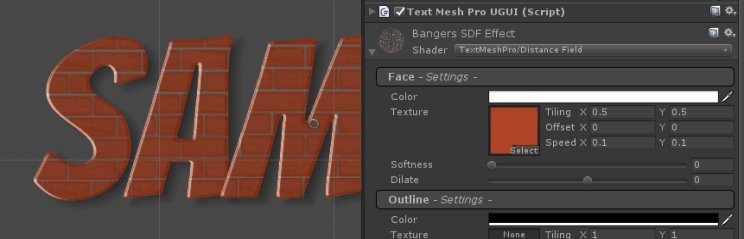
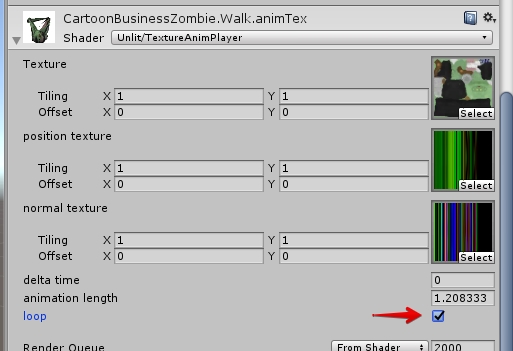
アウトラインの設定は、マテリアルのOutlineのThicknessから行います。
この項目を増やすと、文字にアウトラインが付きます。

ただ実際に行えば分かる通り、このアウトラインは内側に進みます。太いフォントでもThicknessの値が大きい場合、文字のシルエットが変化してしまうかもしれません。

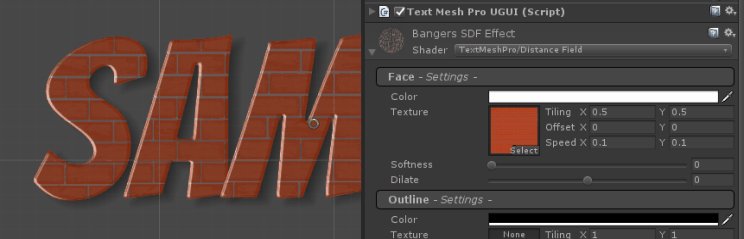
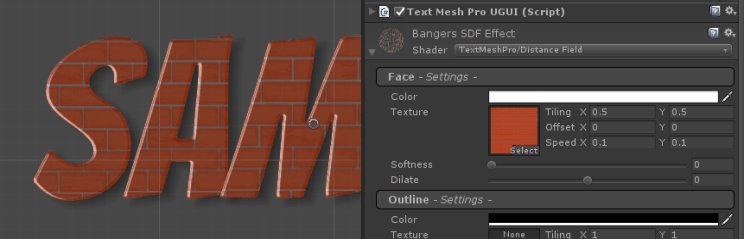
内側滲む対策は、文字を広げる事で回避
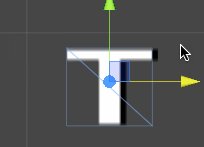
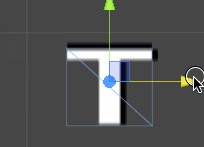
この内側に滲む問題の手っ取り早い対策は、文字を広げてしまうことです。
FaceのDilateの値をOutlineのThicknessと同じくらいの値を設定してやると、内側への滲みと文字の広がりが丁度よい感じに相殺されます。


アウトラインの色々なエフェクトを試してみる
TextMeshProのアウトラインは色々と出来ます。
例えば、Faceの色を透明にして中抜きアウトラインを表現したり、SoftnessやGrowを活用してボケた感じのアウトラインを作ったり、ぶっといアウトラインを用意したり云々。

ただ、ぶっといアウトラインを表現する場合、アウトラインも含めて1文字である事に注意が必要です。アウトラインが隣の文字を侵食します。
Spacingで文字の間を詰めると、こんな表現になるかもしれません。

ポリゴン数も増えず、オーバードローも無い。レイアウトにも優しい
TextMeshProで良い点の一つは、uGUIの文字ずらしアウトライン系と異なり、ポリゴンが増えず、オーバードローがない点です。
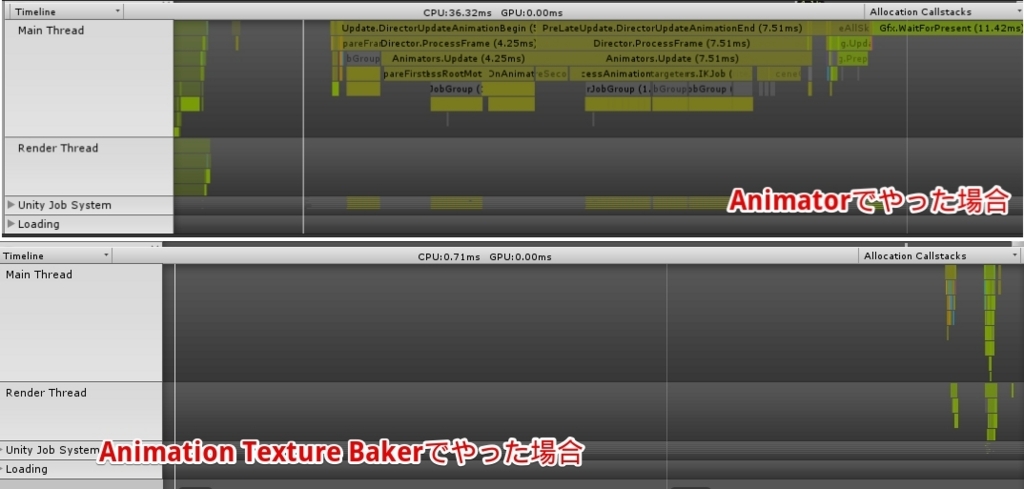
実際にUI Profilerで確認しても、ポリゴンは通常のフォントと同じ1文字6点のみ。またアウトラインの有無にかかわらず同程度の表現であることが確認出来ます。


特にポリゴンが少ないので、レイアウト変更したときのコストは割安です。
uGUIのアウトライン手法と問題について
一方uGUIのアウトラインはどうでしょう。
uGUIのアウトライン表現は、上下左右にズラシた文字を利用したアウトラインです。この手法では、上下左右に少しずつズラした文字+中央の文字でアウトラインを表現しています。
細い文字はアウトラインを太くしにくい問題
まず起こるのが、細い文字はアウトラインを太くしにくい…という事です。
文字をズラして表示する関係上、細い文字…例えばLightと名前が付くようなフォントでアウトラインを表現しようとすると、十分な太さに移動する前に、はみ出てしまいます。

ただまぁ、これは実は強引に解決することが出来なくはないです。
uGUIのアウトラインは「UIを利用してアウトラインを作る」ので、小さめのアウトラインを連打することである程度の太さのアウトラインを実現出来ます。

色を変えると分かりやすいかもしれません。

しかし、このアプローチは場合によっては地獄を呼びます。
文字を表現するために沢山の描画が発生する問題
アウトラインでもう一つ問題になるのがオーバードローです。
単純にアウトラインの文字を一つ書くには、エッジ用に上下左右で4、中央で1の5枚描画する必要が出てきます。
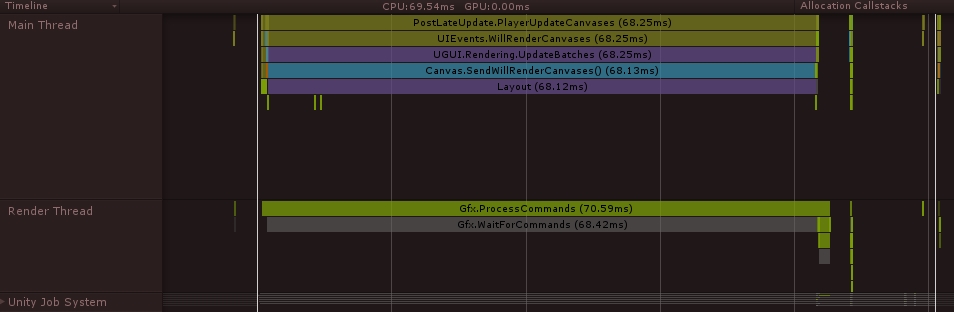
この辺りUI Profilerで確認すると、とても光っているのが確認できます。
白ければ白いほど、ヤバイです。

まぁオーバードロー自体は実はそれ程問題にならないかもしれません。オーバードローは描画面積が広ければ問題になりますが、所詮文字です。多分範囲は限定的でしょう。
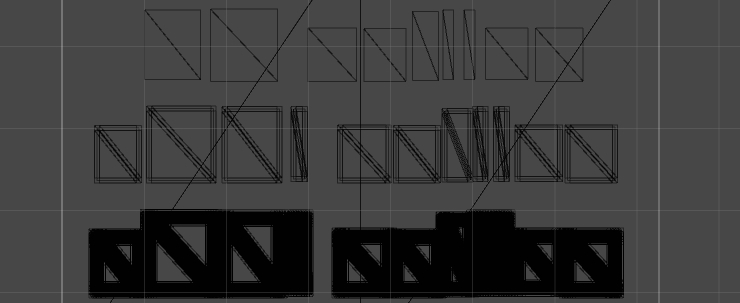
どちらかと言えば、気になるのはもう一つ。ポリゴン数です。ワイヤー表示すると、中々にエグい表示が確認出来ます。

特にUIがちょくちょく更新される場合、かつ文字数が多いような場合は、レイアウトコストやら云々が結構なコストになるかもしれません。
具体的にはコレくらい。

ソレはソレとして
まぁ実際問題、文字が背景に溶け込まないようにする事が目的の場合、アウトラインは薄いの一つで問題ないかもしれないので、そこまで問題にはならないかもしれません。
またダイナミックフォントが使えるのは、かなり強力なuGUIのメリットです。使いやすい物をケースバイケースで使い分けるのが良いかなと。